【使ってみた】お絵かきアプリ「アイビスペイントX」で印刷データを作ってみよう
- 2017.09.28
- 噂のアプリを使ってみた

今回はデザインソフトをお持ちでない方のために、今注目のスマートフォン用お絵描きアプリ「アイビスペイントX」を使ったデータの作り方をご紹介します。
無料でも使えるソフトですが、基本的なデザイン制作の機能はそろっているので、操作を覚えれば誰でも簡単にデザインデータを作ることが出来るようになります。
気になる方は今回の記事をお読みいただき是非試してみてください。
データの作り方
①まずはキャンバスを選ぼう

トップ画面左の「マイギャラリー」を選びキャンバスサイズを選ぶ画面へ移動します。

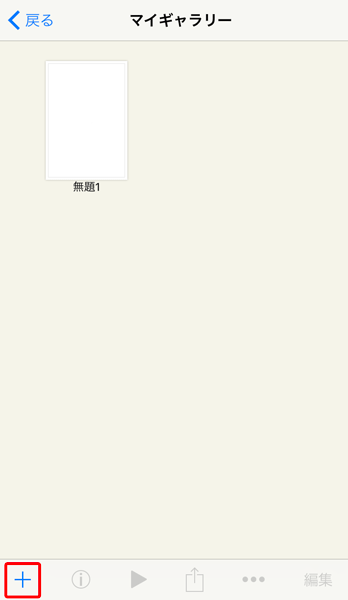
マイギャラリーの左下にある「+」ボタンをクリックして、新規のキャンバスを作ります。

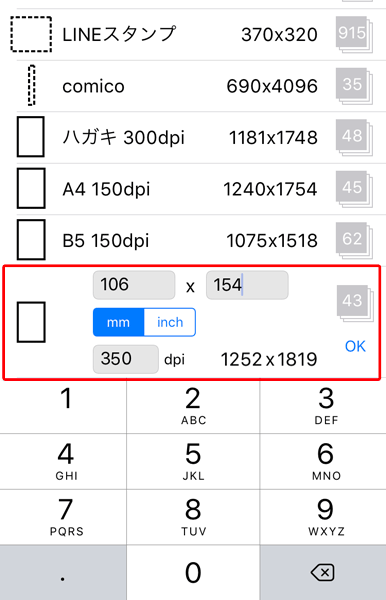
今回はハガキサイズでデータを作りますので、任意のサイズを入力して作ります。
ハガキのサイズは100mm×148mmですが、そこに断ち切りでも白が出ないように上下左右3mmずつ塗り足しをつけますので、合計106mm×154mmで作成してください。
※塗り足しについての詳しい説明はこちらもご確認ください。入稿の必須項目! 塗り足しについて解説します
また画像の細かさを表す解像度は350dpiに設定しておいてください。
②イラストの作成

鉛筆などで下書きしたイラストの写真を撮り、アイビスペイントに取り込みます。今回は猫と犬の簡単なイラストを描いたので、こちらを使ってみたいと思います。
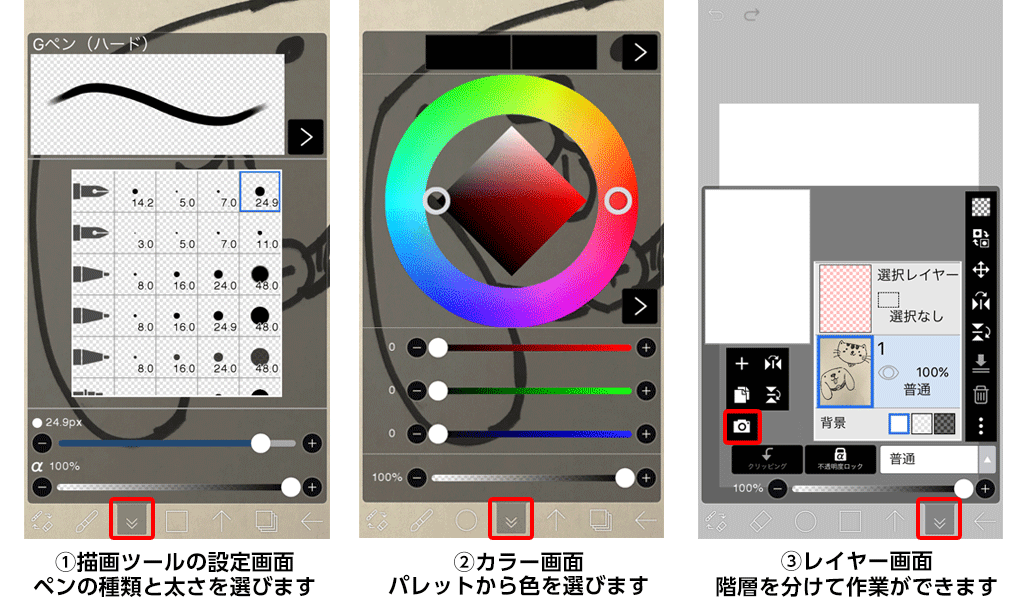
取り込んだ画像をもとに早速イラストを作ります。まずはツールの紹介です。

①描画ツールを設定する事ができます。イラストレーターさんにお馴染みのGペンやブラシやマーカーなど、様々なペンを選択することができます。また太さや濃さなども選べるので細かい描写などにも対応できます。
②カラーを選択できます。RGBのカラーバーなどからも選択ができるので、直感的に色を選択することが可能です。
③レイヤー画面。アニメのセル画のように、何枚も階層を分けて作業する事ができます。一番下に先ほど取り込んだ下書きの画像を配置して、その上に線を描いたり、色を塗ったりと各パーツによってレイヤーを分けて作業ができます。
※下書きデータの取り込みは赤枠で囲っているカメラマークをクリックする事で選択が出来るようになります。
取り込んだイラストを描写します。

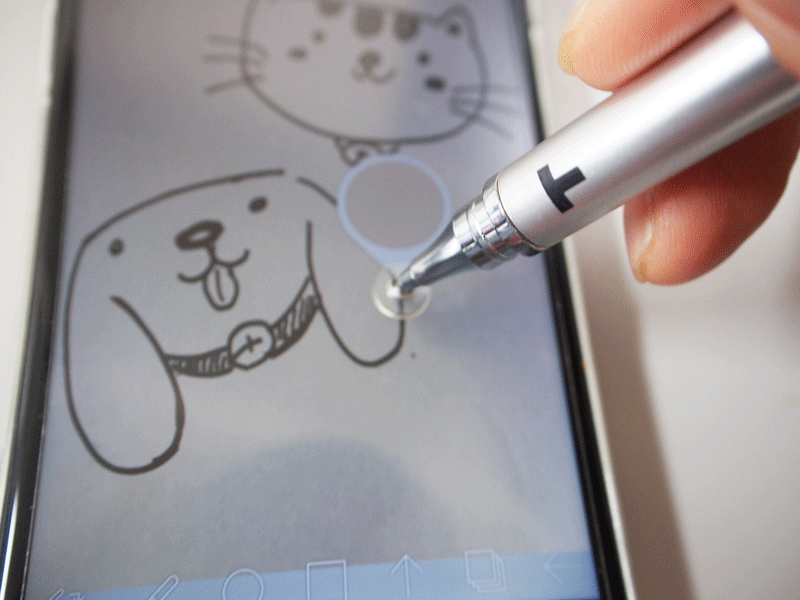
取り込んだ下書きを一番下のレイヤーに配置して、その上に描画用のレイヤー作り下書きをなぞります。今回は100均で購入したタッチペンを用いて線を描きこんでいきます。
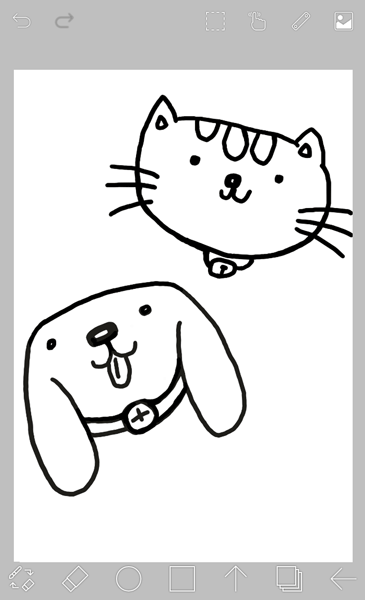
線を全てなぞる事ができました。始めての作業なのでなかなか思ったような線を描く事ができず、簡単な線画でもかなり苦労しました…。

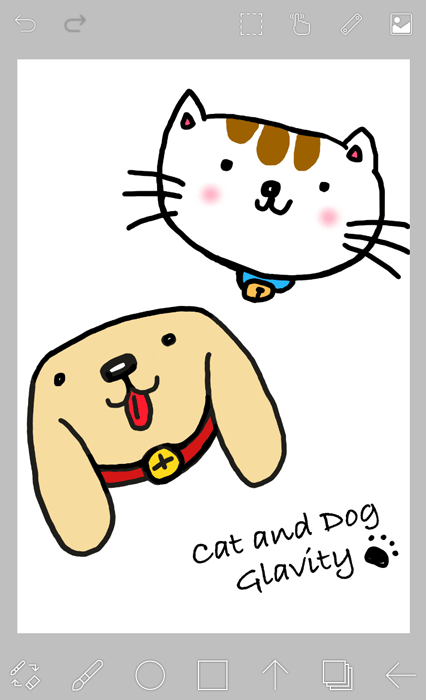
今度はこの線画の下に別レイヤーを用意して、色を塗って仕上げていきたいと思います。色はペン以外にも全体を一気に塗れる「塗りつぶし」ツールなどもあります。色を塗り終わったら、仕上げにglavityのサインをフォントツールで挿入して完成です。
③出来た画像を入稿しよう

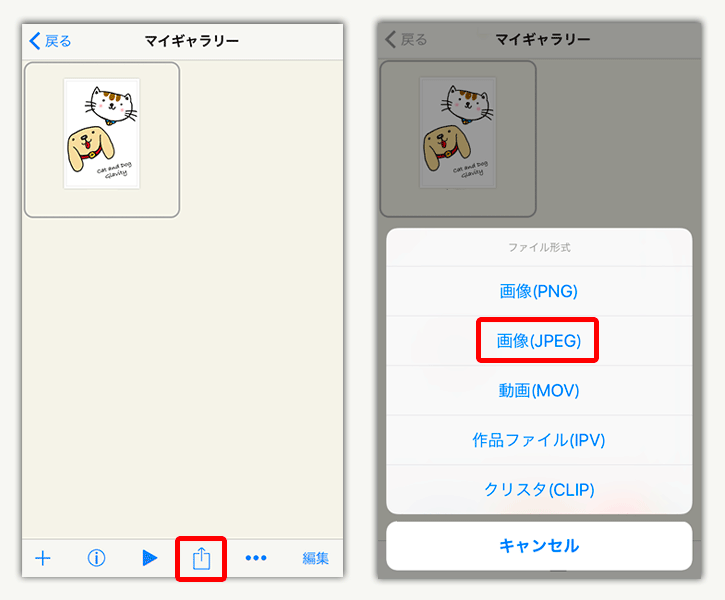
出来たイラストを「マイギャラリー」から選択し、画像(JPEG)に変換して携帯に保存、または別のパソコンにメールで送信することができます。保存した画像はサイズ、解像度を確認して問題なければそのまま印刷用のデータとしてご入稿ください。
④印刷してみました

今回制作したイラストを実際にポストカードで印刷してみました。しっかりと色ものっていていい感じに仕上がりました。
まとめ
いかがでしょうか? 今回はソフトを持っていない方でも手軽にデータを作る事ができる「アイビスペイントX」について解説しました。
私の画力の問題で簡単なイラストでしか使い方の解説を行えませんでしたが、ギャラリーや使い方の紹介サイトをみると、パソコンのペイントソフトと遜色ないイラストも作れます。興味のある方は是非試してみてください。
今回は以上です。制作のご参考になりましたでしょうか? グラビティは小ロットのグッズ印刷を得意とする会社です。この他にもこの印刷の金額が知りたい、これ出来る? データの作り方も教えて…等など、印刷に関わることなら何でも聞いてください。
-
前の記事

【できるよシリーズ】CMYK印刷がよくわかる分版ステッカーを作りました 2017.09.16
-
次の記事

【できるよシリーズ】オリジナルのパッケージを印刷してみました 2017.10.10


