デザインの引き出しが増える!illustratorの描画モードを使いこなそう
- 2020.10.01
- デザインTips

illustratorには透明機能というオブジェクトを透過させることができる機能がついてます。ver9より追加されたこの機能は、簡単な操作でデザインに奥行きが出せるようになるので、今までのDTPデザインの形を大きく変えていきました。
今回はそんな透明機能の中から、illustratorのデザイン制作で使用頻度の高い5種の描画モードについて解説いたします。
この記事を読み描画モードの特性を知ることで、適切な表現方法を学ぶことができます。初心者から熟練デザイナーの方まで、ぜひ参考にしてみてください。
描画モードについて
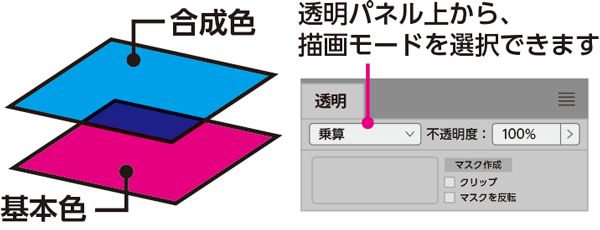
「描画モード」とは透明効果の機能の一つです。下の図をご参照ください。

下のオブジェクトの色を基本色(ベースカラー)、上のオブジェクトの色を合成色(ブレンドカラー)と呼びます。上のオブジェクトに透明効果を設定すると透明の%(パーセント)に応じてオブジェクトが透け、下の基本色が見えるようになります。これが透明効果です。
この透明効果のかかったオブジェクトに、「描画モード」機能を設定することで、透明効果の異なる色を表現することができます。
描画モードの種類
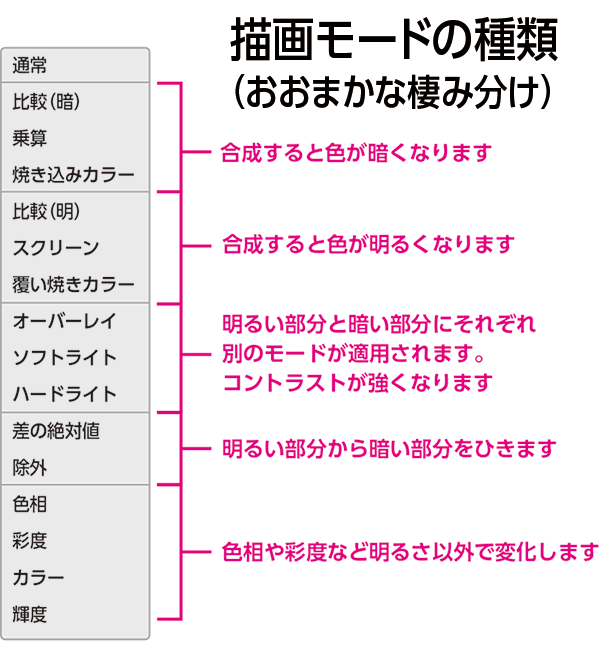
描画モードは全部で15種類あります。illustrator上ですべてのモードを使いこなすことは難しいと思いますが、まずは各モードの特性をまとめたのでご確認ください。

各モードの特性
①合成すると色が暗くなるモード
「比較(暗)」「乗算」「焼き込みカラー」の3つのモードは、合成色と基本色を重ねた際に色が足されていくので暗くなります。
②合成すると色が明るくなるモード
「比較(明)」「スクリーン」「覆い焼きカラー」の3つのモードは、合成色と基本色を重ねた際に色が引かれるので明るくなります。
③明るい部分と暗い部分で別のモードが適用される
「オーバーレイ」「ソフトライト」「ハードライト」明るい部分と暗い部分でそれぞれ別のモードが適用されます。明るさと暗さの差がはっきりと出るようになるので、合成するとコントラストの強いデータになります。
④明るい部分から暗い部分を引いたモード
「差の絶対値」「除外」の2つのモードは基本色と合成色の明るい箇所から低い箇所を引いて表示されます。そのため白を重ねると反転したネガのようなカラーになります。
⑤色相や彩度など、明るさ以外で変化するモード
基本色、合成色の明るさではなく、彩度や色相などから色を変化させます。彩度を落としたり、色相を合成したりすることができます。
illustratorで映える5種のモードを紹介します
それでは描画モードの機能の中から、私が使用している中で効果が分かりやすく、illustratorのデザインで映える5種のモードについて厳選して紹介します。
※データは全てRGBモードで作成しております。
焼き込みカラー
「焼き込みカラー」とはその名の通り基本色に対し合成色のオブジェクトを焼き込んだように重ねることができます。基本色の色合いを残しつつも、コントラストを強めた仕上がりにすることが出来る描画モードです。

illustrator上でよく使用されているのが、壁面にロゴを焼印したように見せるテクニックです。ロゴに「焼き込みカラー」モードを設定し、木の板の上に配置すると簡単に焼印の効果を出すことができます。
ロゴの下にぼかしたオブジェクトを挟むと、焼印した跡を擬似的に演出できるので、より立体感が出るようになります。

木の板以外でも、壁やテクスチャ背景にロゴを合成させたい時などにも有効です。ぜひ試してみてください。
スクリーン
「スクリーン」は基本色に対し、合成色の色が濃ければ濃いほど薄く表示されるモードです。CMYKならすべて100%、RGBならすべて0%の黒にすると透明になります。

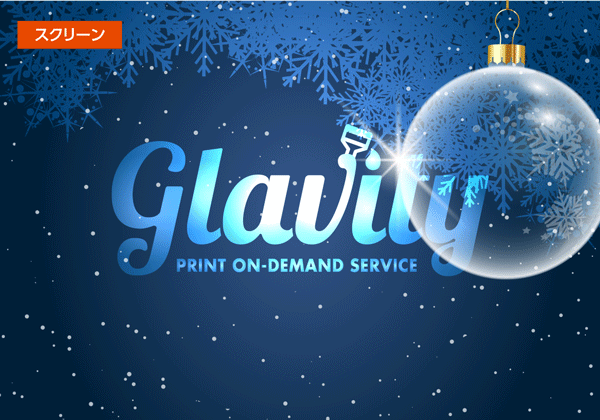
その特性を活かし、ガラスや光の効果を演出することができます。ロゴに対し「スクリーン」効果のかかったオブジェクトを置くと、黒い部分が透き通り背面のロゴがガラスを通して見えるような演出ができます。
また白黒のグラデーションにボカシのオブジェクトを作り、光の演出を行うこともできます。

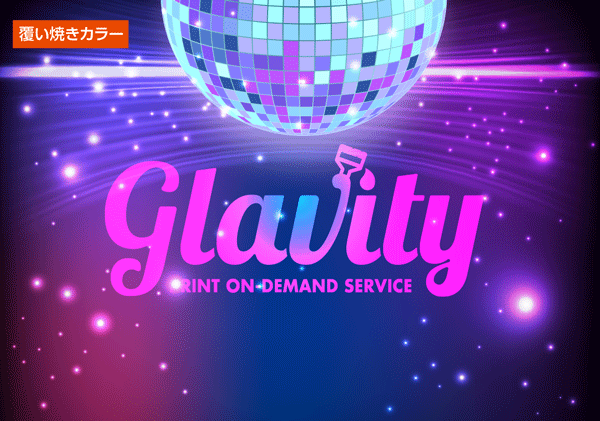
覆い焼きカラー
「覆い焼きカラー」は基本色となる下のオブジェクトの絵柄に対し、合成色を重ねることで色を明るくするモードです。
「焼き込みカラー」とは逆のパターンとなるので、合成するとコントラストの弱めた仕上がりとなります。


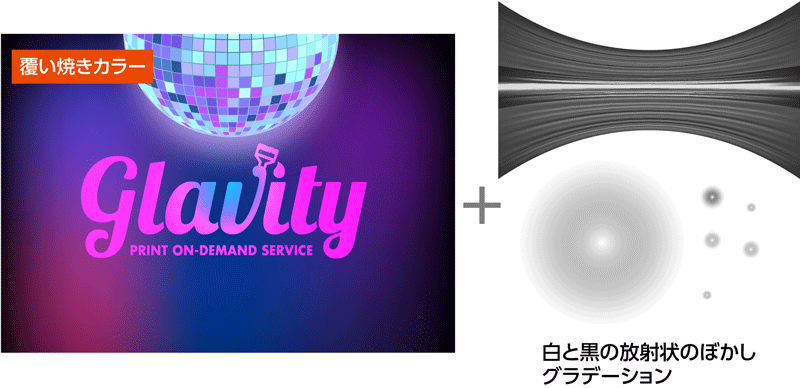
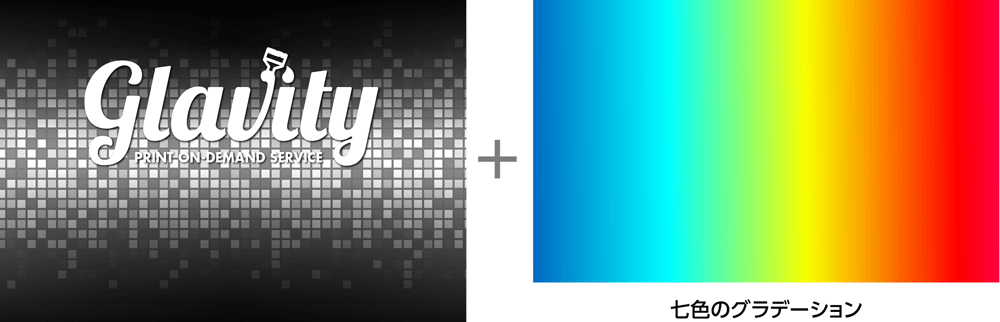
図の様にブレンドカラーで作った背景色に、「覆い焼きカラー」を設定したグレーのグラデーションを合成すると、照明があたったかのような眩い光のオブジェクトに変わります。
夜空に浮かぶ光やネオン、または宝石の発色など、下の背景色の色をより輝かせる際に使用します。
オーバーレイ
「オーバーレイ」は基本色の暗い部分はより暗く、明るい部分はより明るくするモードです。暗い箇所には「乗算」、明るいところは「スクリーン」の機能が適用されます。


上の図は「オーバーレイ」の機能を活かして、壁に当たる照明をイメージしたデザインです。「スクリーン」だと全体的に明るくなってしまいますが、「オーバーレイ」の場合、中心部分のみを明るく、周りの背景を暗く表現することができます。
この他にも松明などのような火や電球の明かりの様に、中心部分のみに広がるぼんやりとした光の演出を行いたい場合にお勧めです。
カラー


「カラー」は基本色の絵柄を維持したまま、合成色のカラーや彩度を合成させます。そこまで頻繁に扱うわけではありませんが、色合いの乏しいデータなどに、カラー色彩の合成色を重ねると、きらびやかなデザインに変身します。
まとめ
いかがでしょうか? illustratorの描画モードはたくさんありますが、その中で私がよく使用する5種を紹介しました。
それぞれ特性がありますので、ただ何となく使用するのではなく、特性を意識しながら使用することで、デザイン制作の技術にもきっと役立てる様になると思います。是非試してみてください。
今回は以上です。お役に立ちましたでしょうか? グラビティは小ロットのグッズ印刷を得意とする会社です。この他にもこの印刷の金額が知りたい、これ出来る?データの作り方も教えて…等など何でも聞いてください。
-
前の記事

【できるよシリーズ】ハロウィン仕様のフレークステッカーを印刷しました 2020.09.28
-
次の記事

大事な新年の挨拶に!年賀状の書き方を再確認 2020.12.10


