【使ってみた】Canvaを使ってちらしを作ってみました!
- 2020.07.20
- 噂のアプリを使ってみた

「Photoshop」「Illustrator」などのソフトを使用せずフリーソフトを使って印刷データを作ることが出来ないか実際に試してみました。今回はソフトではなく、Webブラウザで利用できるデザイン作成ツール「Canva」のご紹介です。
Step 1. 基本情報
Canvaとは?
Webブラウザで利用できるデザイン作成ツールです。世界179カ国、1000万人以上のユーザーに利用されています。デザイン作成ツールadobe社の「Photoshop」「Illustrator」が有名ですが、初めてのデザイン作成では操作などハードルが高いです。フレームなど写真など用意されているので手軽にデザインを作成できるのがCanvaです。

Step 2. Canvaの特徴
- 無料で使用でき、デザインテンプレートが豊富で簡単にデザイン作成ができる。
- 操作性がシンプルで使いやすい
- 写真加工も簡単
- ブラウザ上で使える
- スマホでも使用できる
2-1. 無料で使用でき、デザインテンプレートが豊富で簡単にデザイン作成ができる。
Canvaは無料で多くのデザインテンプレートが用意されてます。文字や色・画像を変更するだけで簡単に完成します。
・8000点以上の無料テンプレート
・100種類以上のデザインタイプ(ソーシャルメディアの投稿、プレゼンテーション、手紙など)
・数多くの無料の写真とグラフィックス
詳しくはこちら

印刷物以外にも、SNS用テンプレート、YouTube用サムネイル等もテンプレートとして用意されています。テンプレートはそれぞれの用途にあったサイズになっているので、文字や色・画像を変更するだけで完成です。
2-2. 操作性がシンプルで使いやすい
初めて触る人でも直感的に操作することができます。「Photoshop」「Illustrator」だと操作を覚えないといけないことが多いですが、こちらはわかりやすいです。
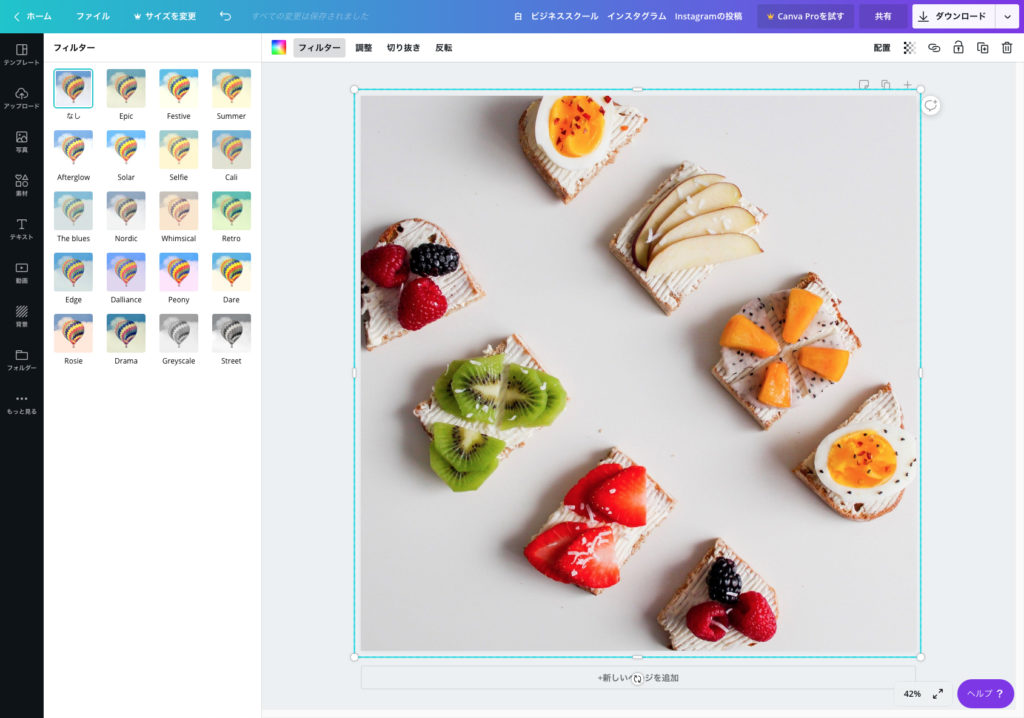
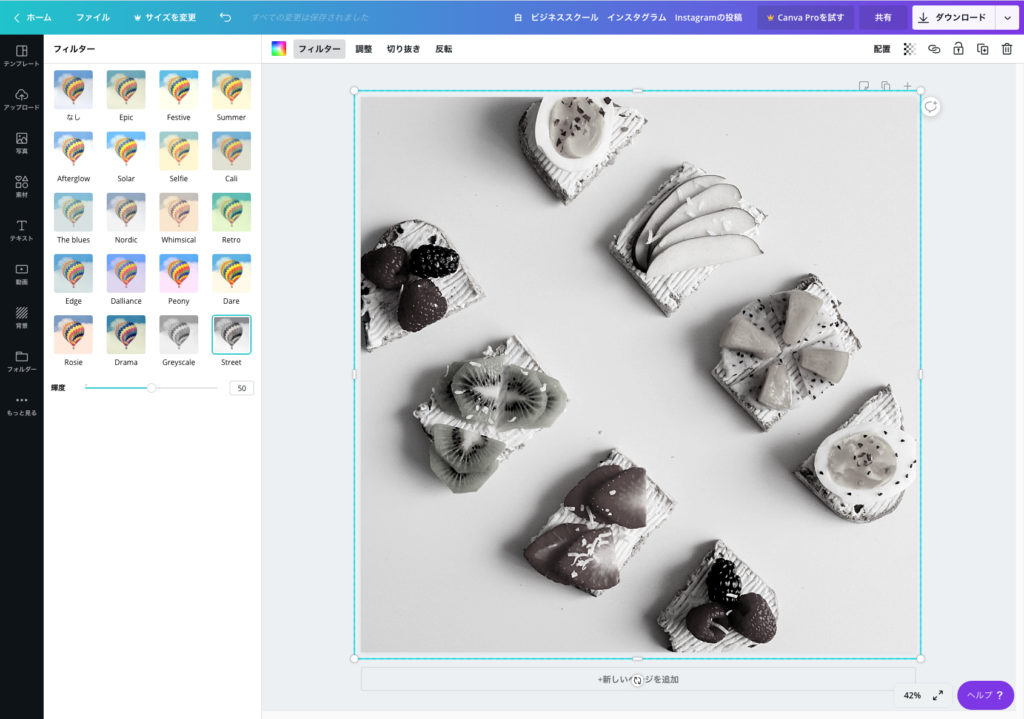
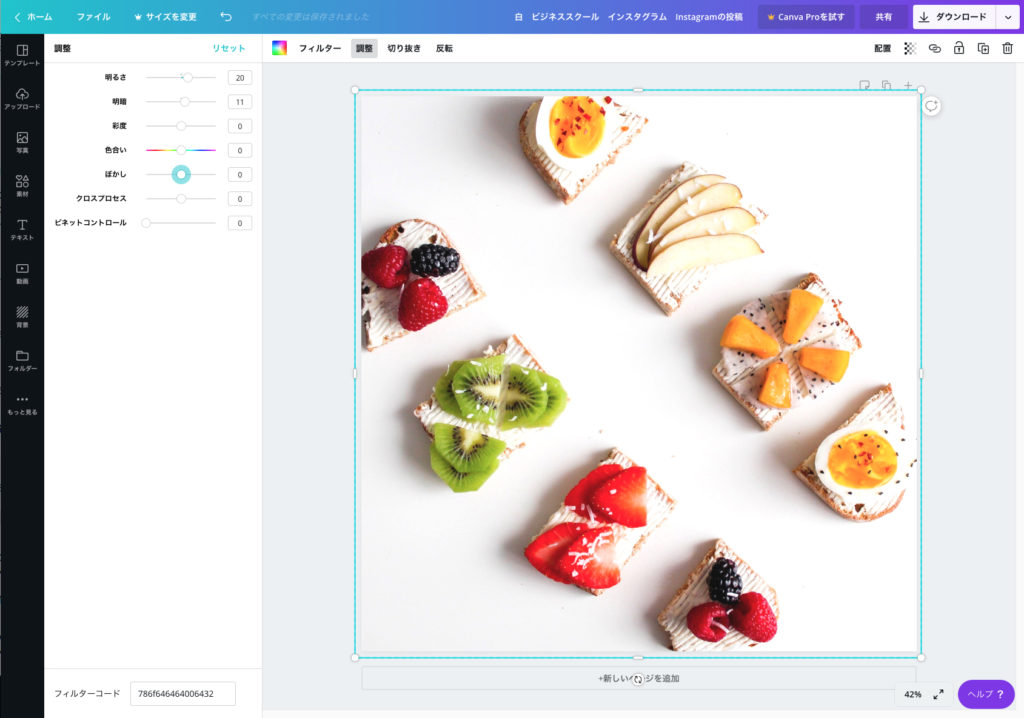
2-3.写真加工も簡単
SNSと同じような写真加工が簡単にできます。



2-4. ブラウザ上で使える
Canvaはパソコンのブラウザ上で作業します。パソコンに専用ソフトを入れる必要がありません。他のパソコンからでもログインすれば作業をすることができます。
2-5. スマホでも使用できる
AndroidとiPhone/iPad向けのアプリが用意されているので、パソコンがなくても簡単にチラシやポスターを作ることができます。

2-6. 商用利用可
無料で使用していても、オリジナルで作成したものは商用利用可能です。テンプレートをそのまま商用利用することはできませんのでご注意ください。
詳しくはこちら
Step 3. 印刷してみた
3-1. データ作成してみた。
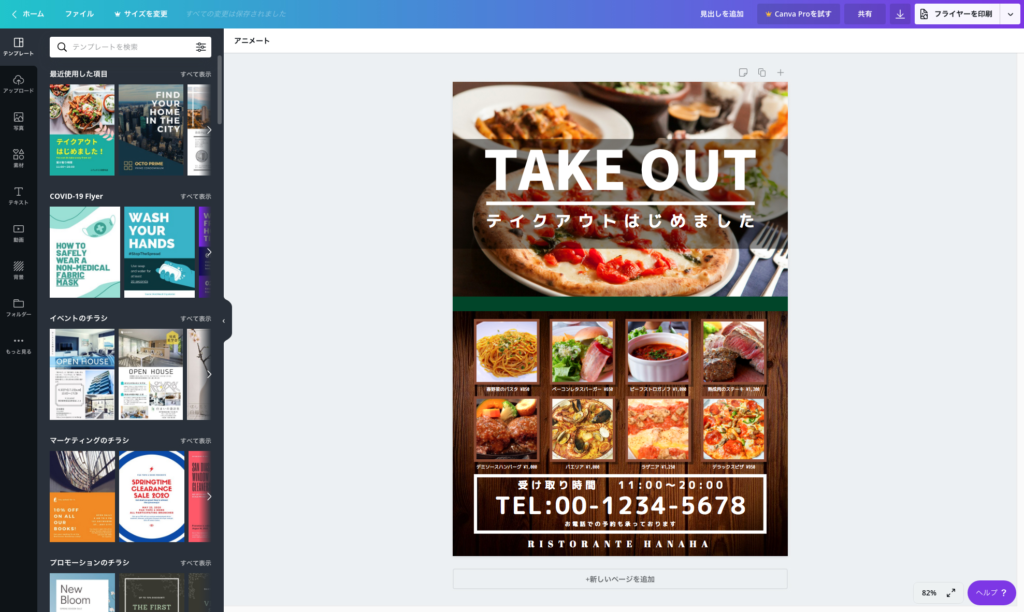
飲食店のチラシを作成しました。今の時期に作成するチラシをイメージして、テイクアウト始めたことをお知らせするチラシです。写真はフリー素材サイト「写真AC」を利用させていただきました。

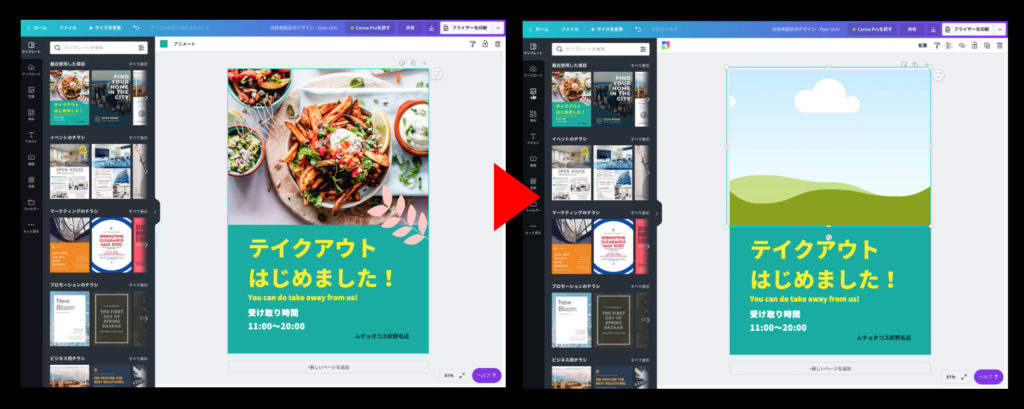
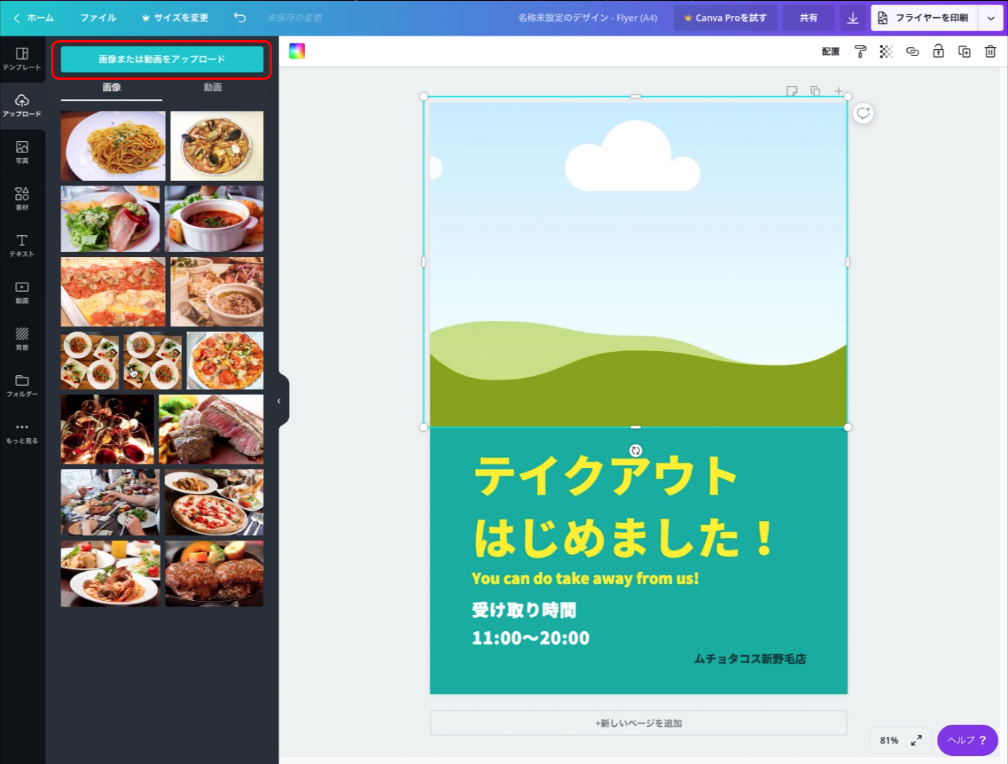
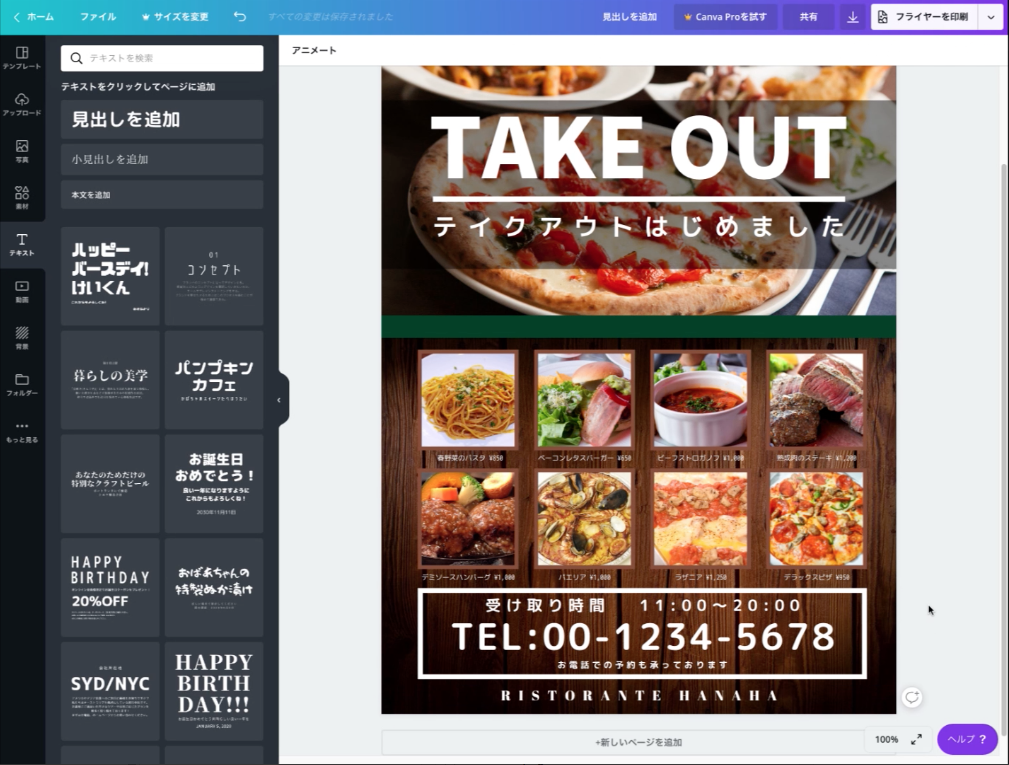
まずはテンプレートを選択し、不要な画像とイラストを削除します。

今回は先に今回のチラシで使用する写真をアップロードしました。
赤枠のところから用意した写真をアップロードすると下に表示されます。
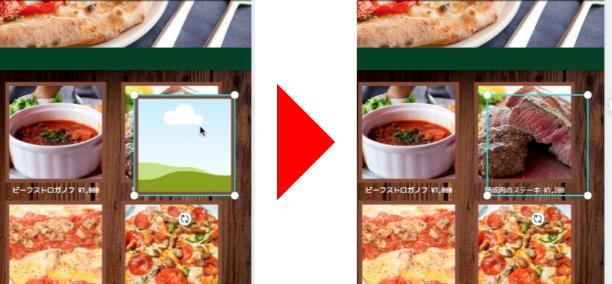
メイン画像に使用する写真をドラッグ&ドロップでチラシの写真枠のところにドラッグすると配置されます。

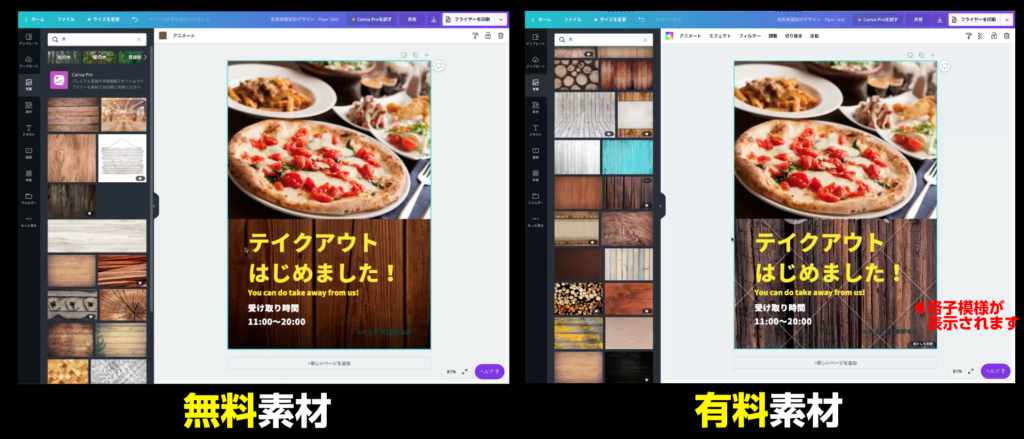
メイン写真下の背景の設定をします。
色の変更するだけでいいかなとは思いましたが、canvaには無料の写真がありますのでそこから今回のチラシに合う素材を探しました。こちらもドラッグ&ドロップで写真を配置できます。
有料の写真は、配置した時に写真に格子模様が出ます。

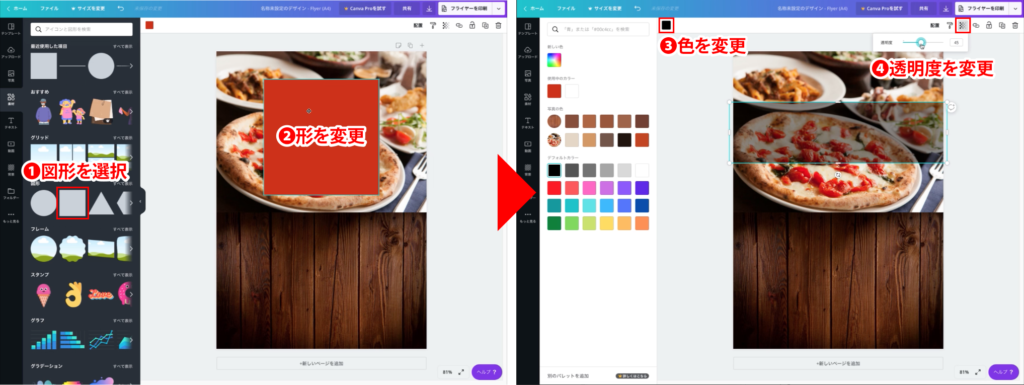
左のメニューから素材にある図形を配置して、サイズ・色・透明度を調整します。

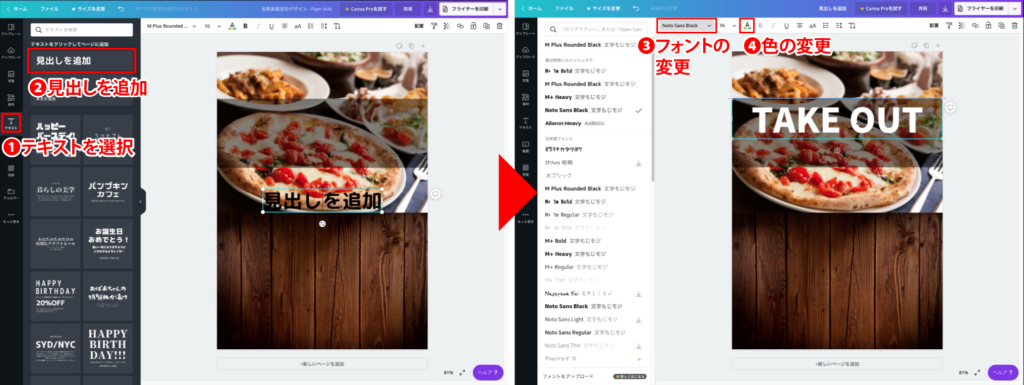
メニューからテキストを選択して見出しを追加をクリックして、位置・大きさ・色を調整。フォントの変更は上にフォント名が表示されているところをクリックすると他のフォントへ選択できます。薄いグレーになっているフォントは有料のようです。

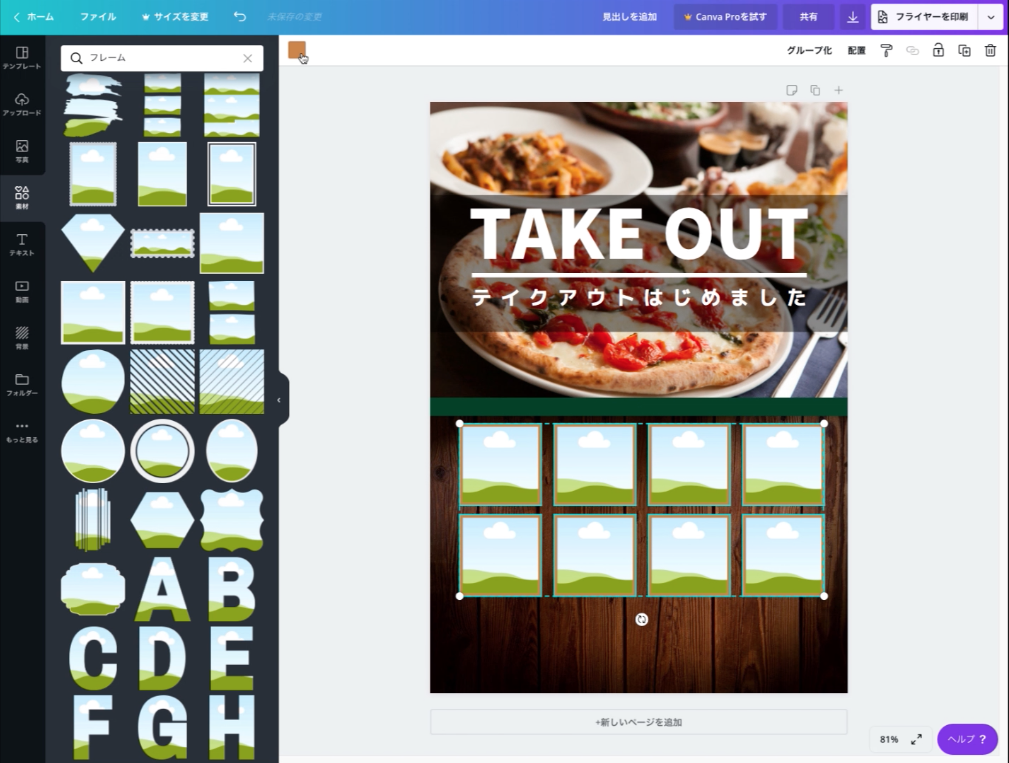
商品写真を配置するため左のメニューの素材にあるフレームを選択します。(額縁みたいなイメージでしょうか)
商品写真をただ配置すると、写真によってサイズが異なり調整をするのが大変なので、フレームを使用することで、フレーム内に収まるように自動でサイズ調整してもらえます。

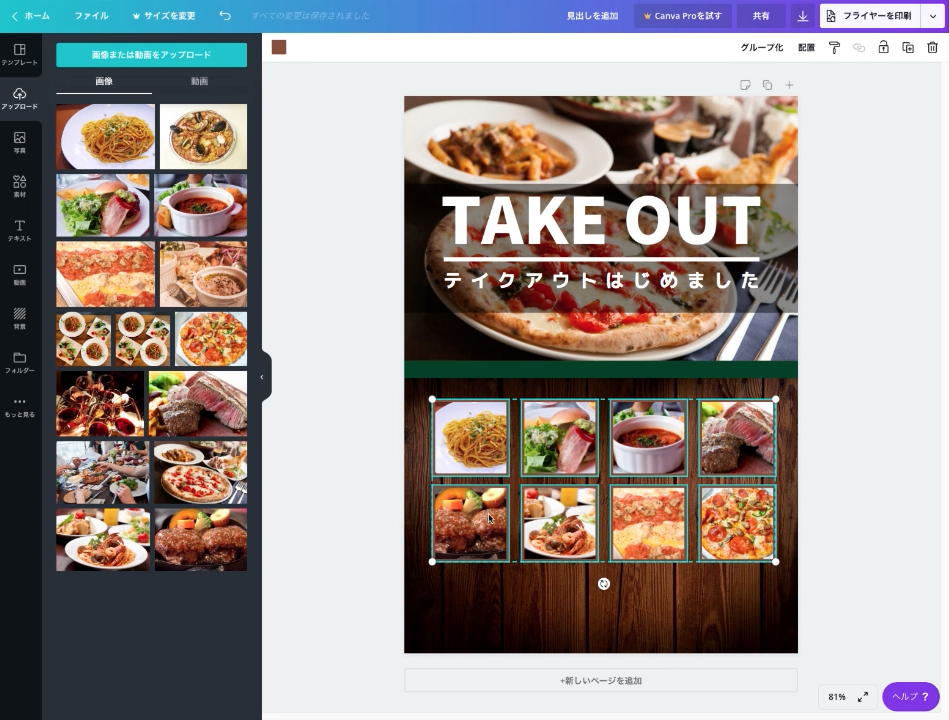
ドラッグ&ドロップなので簡単に配置完了。

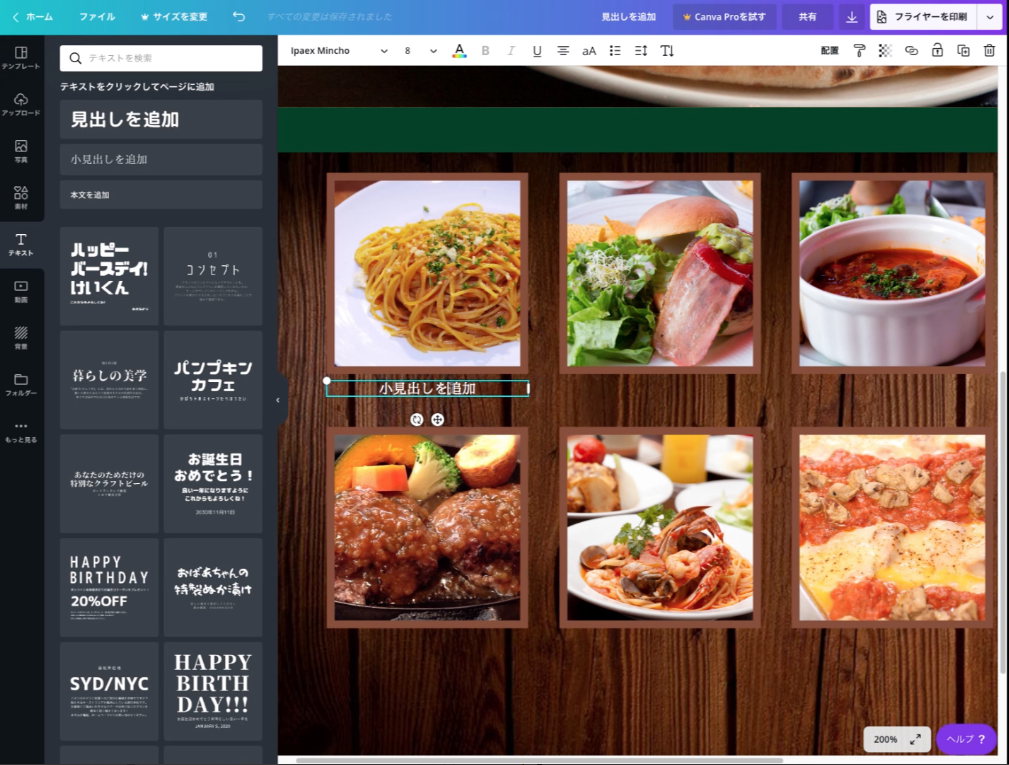
テキストから小見出しを追加をクリックしてフォントとサイズ・位置を調整して商品名等を入力します。

配置した写真をダブルクリックするとサイズ調整や位置調整ができます。フレーム内でズレていたり商品がデカすぎたりしたらこれで調整できます。

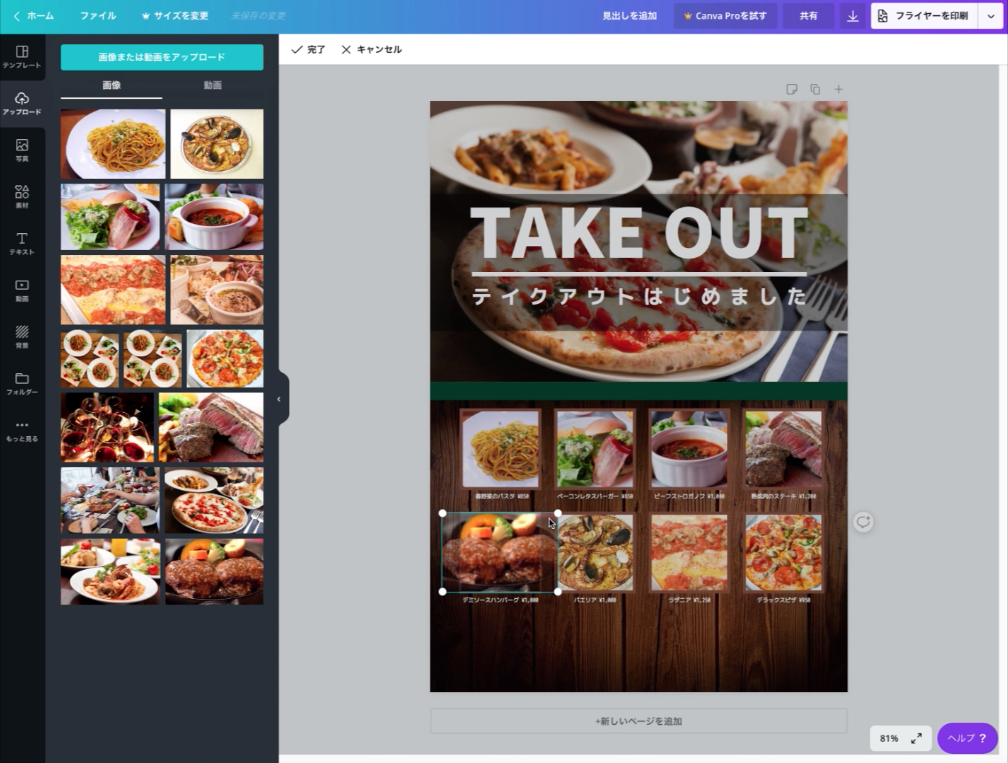
テキストと、素材の図形を使用して作成してます。

商品写真が物足りなかったので、影を作成します。フレームをコピーアンドペーストしてコピーしたフレームに配置されている写真を削除してフレームの枠と写真部分を黒にして透明度のパーセンテージを下げます。

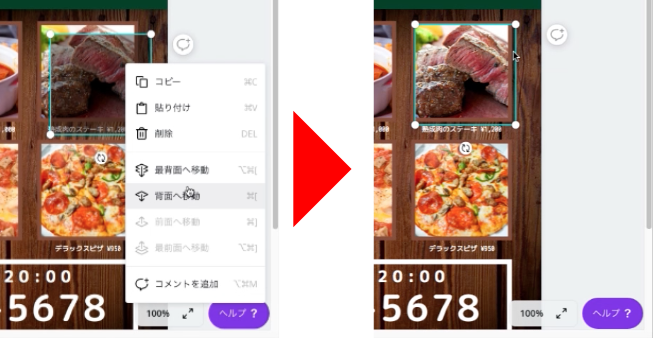
影を選択して右クリック背面へ移動を何度かして商品写真の下にくるように移動させます。

影をコピーアンドペーストして商品写真全ての背景に配置します。影の付け方に関してはアナログですがこのような作り方をしました。(もっと楽なやり方があるかもしれません・・)

作成したチラシデータをパソコンにダウンロードします。

▼「トリムマークと塗り足し」にチェックを忘れずに!

ダウンロードされたPDFがこちらになります。簡易的ではありますがトリムマーク(トンボ)が付いてます。塗り足しもありますのでこれなら何とかなりそうです。

3-2. 印刷してみた
印刷したものがこちらになります。Canvaで作成してダウンロードしたPDFを印刷することができました。

Canvaで作成したデータで印刷をお願いしたい!となりましたら是非弊社までご連絡くださいませ。ちなみに本ブログで制作したA4サイズのフライヤーは、100部2,460円から作れますよ。
詳しくはフライヤー印刷をご確認ください。
3-3. 注意点1 / カラーモード
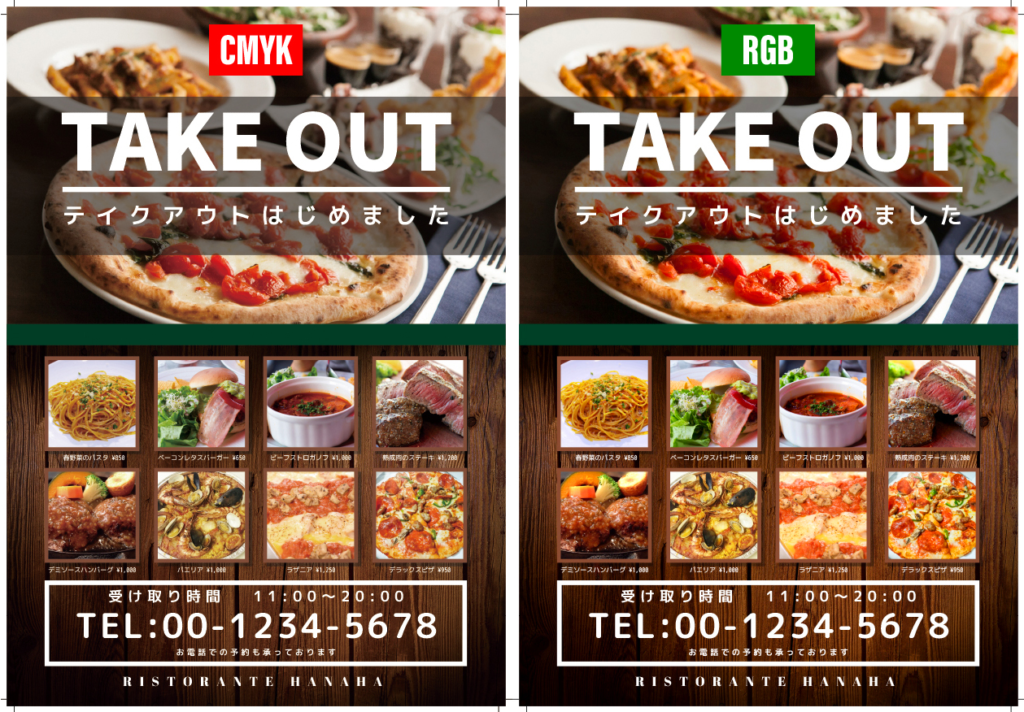
Canvaの注意点としてCanvaのカラーモードはRGBとなっております。印刷会社に依頼する場合カラーモードはCMYKとなります。色が全体的に変わってきますのでご注意ください。
弊社のオンデマンド印刷のポストカード、インクジェット印刷のブースカバーであれば、ビビットカラー印刷で進めることもできます。

今回はなるべく差が出ないように作成したつもりですが、全体的に写真がくすんでいます。(弊社では上記商品以外のご入稿データがRGBモードの場合、CMYKモードに変換いたします。)
RGBとCMYKの違いについてこちらを参照ください。
3-4. 注意点2 / 塗り足し
作成しているときは塗り足し部分が表示されていません。印刷する場合は、背景を気持ち大きめにして作成してください。何ミリ大きくといった指定ができないので、ざっくりこれくらいって感じになってきます。

Step 4. まとめ
- UI・・・・・・★★★★☆
- 操作感・・・・・★★★☆☆
- 素材の充実度・・★★★☆☆
- 自由度・・・・・★★★★☆
- 総合評価・・・・★★★★☆
UI(ユーザーインターフェイス)
シンプルなレイアウトとどこにツールがあって、素材があってとわかりやすい配置になっているので使いやすいですが、素材が多いのでツール画面の幅を任意で動かせると使いやすさはさらに上がると思います。
操作感
Illustrator、Photoshopの経験者であれば操作はすぐに慣れます。同じ操作感もありますが、その癖でついショートカットを使って反応がない時があります。初めての方は最初は大変かもしれませんが直感的に触って操作できます。
素材の充実度
テンプレートも多く、簡単に編集して印刷まで依頼できるかと思います。無料でも十分なものができますが、使いたい素材が有料ってこともありますのでご注意ください。有料プランにすることで60,000点以上のテンプレート、6,000万以上の画像素材、写真、動画、グラフィック等が使用できるそうでデザインの幅がさらに広がる印象です。
自由度
テンプレートはありますが、そこから崩してオリジナルで作成していくことが可能なので自由度は高め。フォントに関しては、フリーフォントが多いです。日本語フォントが少なめです(無料だとさらに少ないです)。英語フォントが充実しています。
総合評価
フリーでここまでの使用感はすごいと思います。Photoshop、Illustratorを利用している方にはフォントが少なかったりドロップシャドウがなかったり・・・と、こだわり始めると欲しい機能は出てきますが、対処の仕方を変えればどうにかできる部分もありますので問題ないと思います。
ちょっとしたデザインを作成したいという方にとっては、デザインのテンプレートがあって文字と写真を変えるだけでかっこいいデザインを作成できるという点で文句なしです。
最後に
弊社ではCanvaで作成されたデータも印刷可能でしたので是非ご利用ください。
ご依頼時にはCanvaで作成した旨ご連絡ください。CMYKにした時の色のくすみに関しては、予めご了承ください。
Canvaで作成したチラシの作業工程を動画にしました。
倍速で再生されますので、ゆっくり見たい場合はYouTubeの再生画面の
「設定」→「再生速度」で遅くできます。
今回は以上です。制作のご参考になりましたでしょうか? グラビティは小ロットのグッズ印刷を得意とする会社です。この他にもこの印刷の金額が知りたい、これ出来る? データの作り方も教えて…等など、印刷に関わることなら何でも聞いてください。
-
前の記事

夏にピッタリ!オリジナル丸うちわのアイディア5選 2020.07.09
-
次の記事

【使ってみた】iPadアプリ「Procreate」を使ってステッカーを作ってみました! 2020.07.21


